Le Fooding
In the midst of lockdown, the Fooding has undergone a complete overhaul. A gigantic redesign project, mixing editorial, branding, business and technical issues.
From the first wireframe to the latest features in production right now, 9P worked hand in hand with the Fooding teams to offer a clearer, more accessible and 100% smartphone-optimized platform for mobile use, the only thing that counts when you're looking for a good place to eat, sleep or have a drink.
website
A Total Overhaul
The first Fooding website was 10 years old, and despite a solid structure, it needed to be redesigned to meet today's challenges (responsive, SEO, performance, etc).
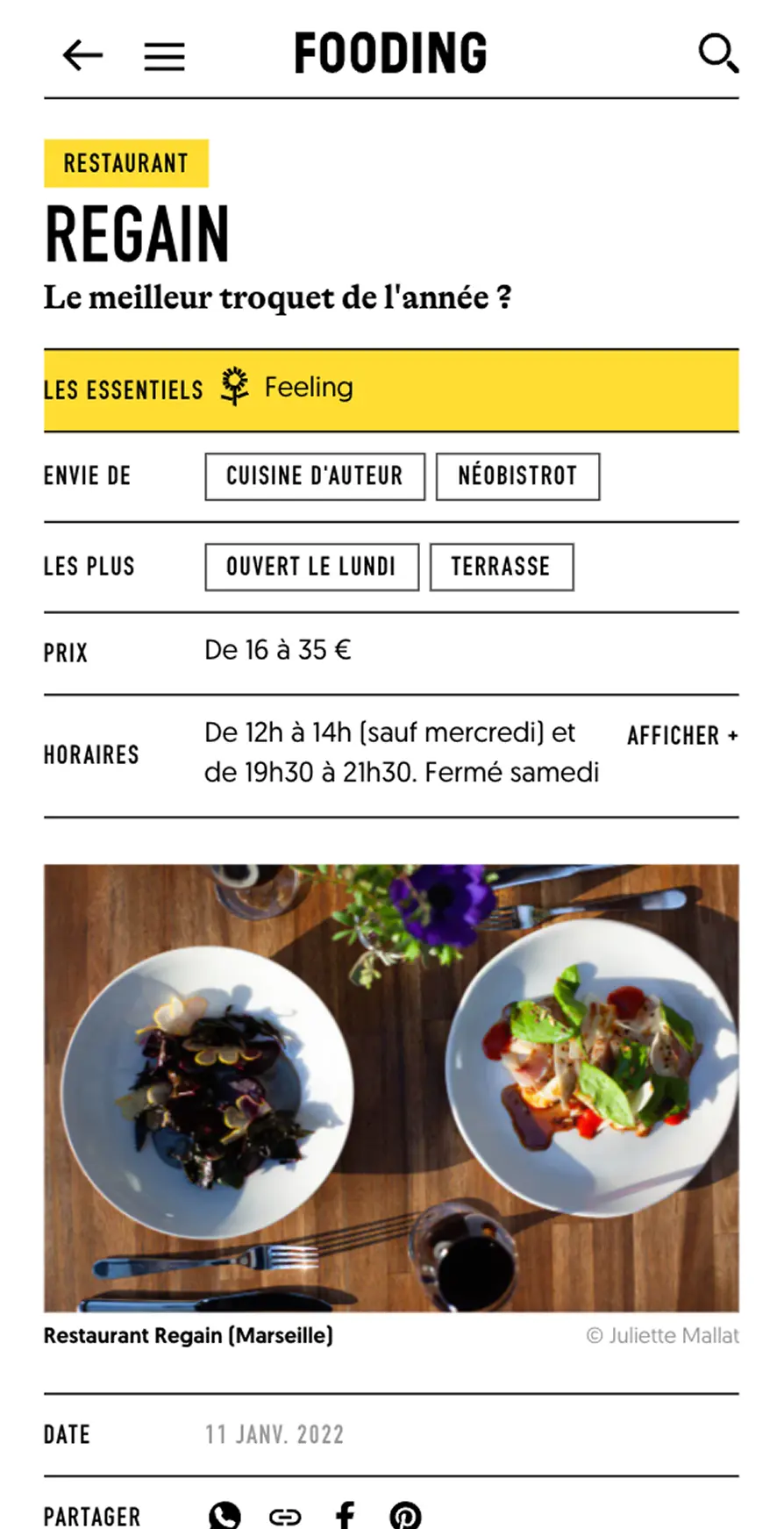
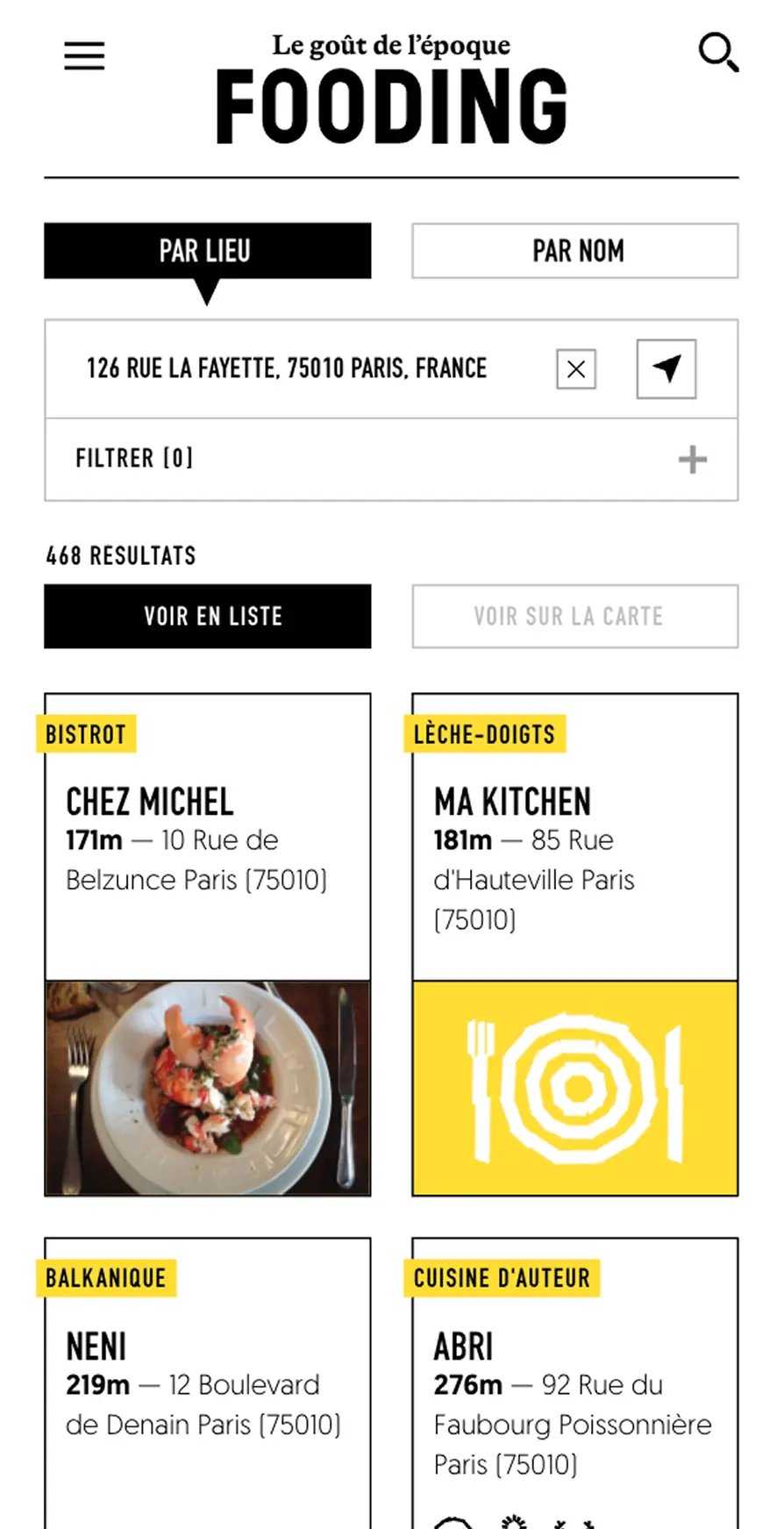
Fooding actually has several main sections : the guide (the most famous), the media part (with articles), and the recipes. Each section follows its own logic of reading, filtering, searching, etc. The first challenge was to create a clear signage to differentiate these various contents, especially on the home page.
The new version is more "media" oriented, highlighting articles. It also had to enhance the different sections of the site, especially the recipes, but also present more clearly the verticals of the guide (restaurants, rooms, bars, food shops and cellars).
Before / After
Immediate Benefits
The Technical Platform
Wordpress was chosen as the CMS to make it easier for the Fooding editorial team to learn, but it is used here in a "headless" format in order to be free of native templates and to be able to deploy a FrontEnd framework based on Vue.js, which is more efficient and durable.
Work Is. Never. Over.
The site is constantly being improved. After a first round of updates 3 months after its launch, new features and patches are already in preparation. In connection each week with the product team on the client side, we keep a constant watch on the platform in order to propose evolutions and to treat the requests and the new problems in quasi real time.